
【App之道】帮App找回家的路
~ 分享本文 ~
 | 【顽心号专栏】問雲 ~ 全部文章 ~ 「不务正业的App工程师假文青」 教你规划App,给你没公式的科普,顺便喂你吃货美食与假文青。 關注臉書:顽心号 |
来谈谈关于App左上角,那颗Back返回按钮。
你有没有发现,当你按了某个按钮,进入下一页浏览内容,再来要回上一页,有时是按左边箭头,有时又得按右上角的叉叉,这是怎么回事呢?而且按下去后,有时候是页面下降,有时候又是往右拉回上一页,搞得我好迷糊啊!
其实不要说对使用者,这个“回上一页”的动作,对App开发者也蛮头痛的!
先从使用者角度来看,对于回上页,只有一个基本原则,就是本页怎么来的,就怎么回去。
基本款
假设本页是从左边滑进来的,那就会往右再拉回去,这也是大部分页面的进行方式,为方便后面讲解,我们就称为基本款。
升旗款
相对的,若本页是自下方升起来的,那回上一页的方式,就是降下去,后面我们称为升旗款。
升旗款可以视为开启另一组新的主题页面,通常还可以再用基本款进入下一页,无限循环下去。
而对于开发者来说,在App制定流程时,就要想好页面的进行方式,不要让使用者觉得紊乱。让我们来观察别人怎么做的:
Line的做法
(注:这两年因为Line将iOS与Android的UI统一了样式,因此两系统基本上使用同一套流程)
1.在聊天页面,随便按下一个聊天群组,进入下一页就是以基本款的方式。回去时,也就以相反方式回去。

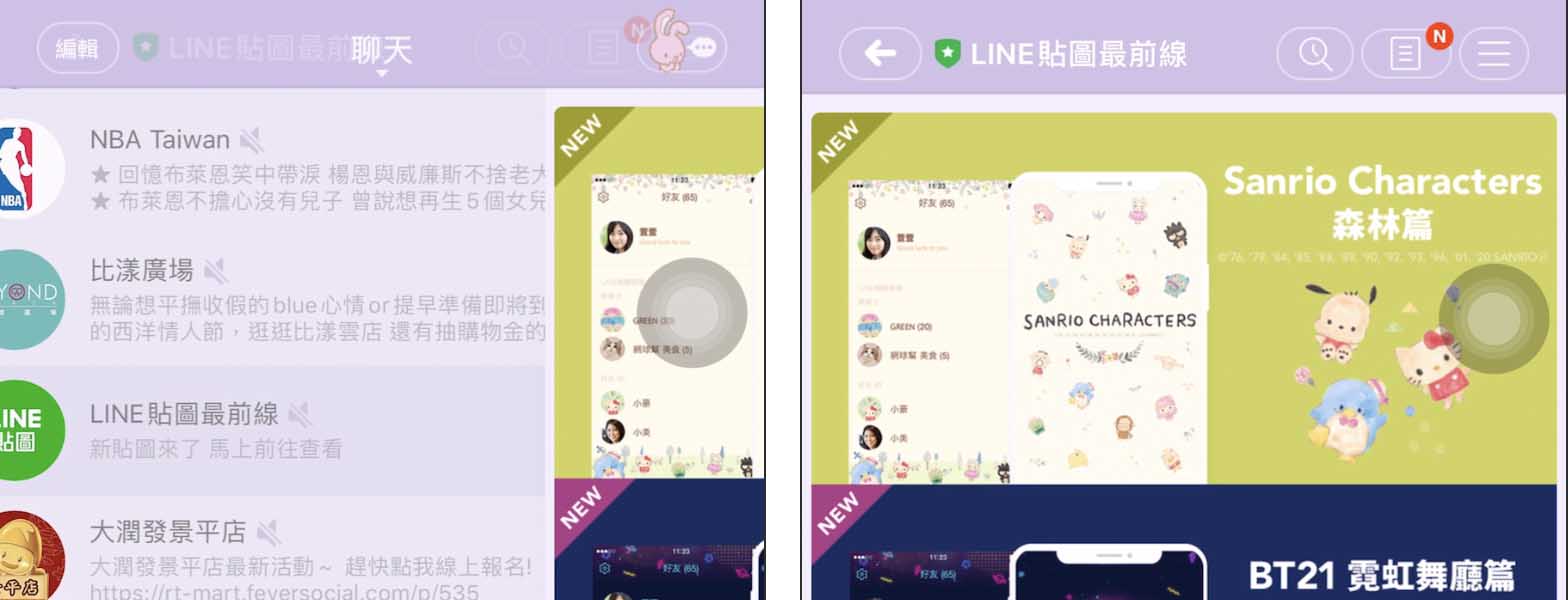
2.到下功能页签,选最右边“钱包”,再按下“贴图小舖”,这时候,就是以升旗款将贴图主页给升起来。而右上角,有个叉叉,按下去就把贴图收回去。这种升旗款,是大部分App会用的方式。而升旗款照刚说明的,是升起一组主页,还可以再点选其中一组贴图,以基本款滑入下一页。

3.升旗款还有一种变形,就是“升半旗”!
如果你在某个聊天里,对方的贴图你没买,那么你点下去时,就会升半旗一个贴图说明页面,一样按右边叉叉回去。

通常会采取升起页面,是为了有“段落感”,或是“不同性质的页面”,若是一直用基本款滑入下一页,会有过于单调的感觉。
脸书的外部连结
再来我们看看脸书的做法,脸书在执行外部连结时,也经过几次变革。目前如下:
当你在文章里,按下外部连结(非脸书内部连结),就会以“升半旗”方式将浏览器升起。这时候,你回发现在左边有个叉叉。

咦?叉叉在左边?对,脸书就是要跟别人不一样。其实脸书一开始,也试过用基本款滑入外部脸结,后来又在升旗款与基本款间来回切换过几次,目前就以这升半旗款作为固定流程。
注:但在IG则就又是升全旗,这应该是页面美观考量

开发者如何选择
开发者在制定App流程时,若页面不多流程不长,通常就用基本款即可。但流程长,可能会有大串页面时,就要考虑在某阶段加进升旗款的使用。选择基本款或是升旗款的原则,就看是这页面:
1.是否不同于其他页面的性质
2.是否不属于App里面的内容,比如外部连结
3.是否这页面是另一组页面的主页面
这3点若有符合其中一个,就可考虑升旗款。
关不完的页面
但要小心一个问题,“尽量避免同时有两个以上的升旗款被使用”。即升旗又基本款进入下一页,又可以再点升旗,无限循环下去。举新闻类App为例,步骤如下:
1. 早期的新闻类App,通常会分组显示不同新闻的列表
2. 点下列表某则新闻,会用升旗款显示新闻内容。
3. 而在内容页,使用者又点下分组列表,通常用基本款进入下一页。
4. 这时候再点下列表某则新闻,又升旗新的页面。
5. 这时候你已经有两组升旗页面了,使用者要全部关掉就会觉得烦。
避免这种困扰的解决方案,可以判断已是升旗页面时,不让使用者再进入分组列表,在这页的相关连结都用基本款展开。再加上叉叉永远停留在某角落,随时可以点,降下本组页面,让使用者回到首页。
另外,升半旗似乎也是近来趋势,唯有一点要注意,就是该页面必须是可以卷动,因为升半旗会减少垂直显示资讯,需要能卷动。
这样子,希望帮助大家了解,简单的上下页连动方式,也是有很大学问。
來看看【乾話集】!
更多【顽心号】的文章
● 珍妮佛安妮斯顿神经元
● 科学与媒体的冲突
更多【一抹墨痕】的文章
● Gogoro 不给你“吃到饱”?
● 【每日一话 34】你的肠子跟你讲话一样直吗?
推荐您看
● 直火人直火烧肉丼饭屋
● (这些必买) 一起来逛逛美国有机超市 Whole Foods 吧!!
● 【每日一话 65】开发 App 时关于帐号的眉角
友站:单字卡文章
生活可以很知识,知识可以很有趣


